本文来自微信公众号:APPSO(ID:appsolution),作者:周宇,头图来自:视觉中国
“我觉得 14/16 英寸 MBP 的刘海一点争议也不应该有,自从有了刘海,朋友圈里面炫耀自己苹果电脑的都开始刻意把刘海拍上。”
这句话是上一期硬情报文章中点赞最高的读者留言,MBP 指的是重新设计后用上刘海屏的 MacBook Pro,即便互联网上充斥着不同形式、不同内容的批判,刘海屏仍然赢得了一部分人的拥护。

这不,时隔多年后,Android 阵营又迎来了一款刘海屏产品三星 Galaxy Tab S8 Ultra,甚至还因为太受欢迎,三星不得不在美国暂时停售这一产品。
这些都证明了一件事情,刘海屏固然是个妥协的设计,不够好看,但只要用得好,其实能带来不错的实用价值。
一、除了更大的屏幕,刘海也在引导你学习手势操作
在众多刘海设计嘲讽者中,三星无疑是最出色的一位,用一条广告,三张脸,绘声绘色地调侃了 iPhone X,直怼刘海是个不好看的设计。

可是没过几年,这位出色的嘲讽者转头就喊出了——真香,大胆地在 Galaxy Tab S8 Ultra 上采用刘海屏设计。
根据 sammobile 报道,Galaxy Tab S8 Ultra 在美国发售后供不应求,三星不得不暂停销售。
人们对于大屏幕的追求,让刘海屏成为可以容忍的设计。

除了小,Tab S8 Ultra 的刘海位置也获得了一部分人的认可,知名科技博主 MKBHD 在上手视频中表示,刘海横向居中放置比纵向居中更好,横向更符合人们一直以来的使用习惯。
除笔记、阅读等小部分场景,无论 iPad 还是 Android 平板,都是横向使用居多。
当然,刘海终究是技术发展过程的一个妥协设计,带来更大屏幕的同时,它也引发了一些交互问题,比如内容遮挡和交互按钮遮挡。

前者基本没有办法解决,只能调整内容,后者则要靠应用厂商跟进调整 UI 和各种交互按钮,这并不是一个好解决的问题,即便现在绝大部分应用都完成了针对性的优化,仍然会有漏网之鱼。
我的备用机 Pixel 4a,在使用 B 站观看视频时,紧贴屏幕边缘的菜单按钮会和左上角的前置摄像头重叠,导致无法点击菜单键,只能靠翻转屏幕方向解决。
刘海让 iPhone 进入了全面屏时代,手势替换按键成了主要交互方式,同时也带来了“可发现性”问题。

手势操作不像按键,它是不可见的,如果不是长期肌肉记忆,人们很难记清楚手势对应的功能,比如现在仍然有不少人不知道点击 iPhone 顶部屏幕可以回到文章最初的标题部分。
应用多、操作手势多,很可能会引发交互混乱问题,明明滑动了手机却没有反应,至今都算不上好用的 iPhone 侧滑返回手势就是例子。

要想每个人都能按要求固定手指滑动的方向、幅度等,是一件非常困难的事,厂商们要非常精细地调整手势触发的灵敏度。
用实体设计区分和引导是不错的解决方法,iPhone 上持续存在的小横条就是提示人们它替换了 Home 键,引导人们记住手势。
iPhone X 之前的控制中心是从底部上滑触发,如今这部分给了小横条,控制中心就调整到从屏幕顶部右上方下滑唤起,而刘海将屏幕顶部分割成了 2 个交互区,引导人们左边下滑和右边下滑是不一样的功能。

左边对应通知栏,而右边对应控制中心。有了 iPhone 的手势交互铺垫,iPad 走向全面屏设计,用手势替换按键才能如此顺利。
这种以实体元素引导人们交互的设计在业界十分常见,比如华为服务卡片功能,就是在每个支持的应用下方设计一个白色的小横条,提示用户这是可交互的,对着应用轻轻上滑就能展开卡片。

刘海设计是无挖孔真全面屏到来之前的技术妥协,但也具备实用价值,实体刘海在引导人们熟悉手势上同样尽了一份力,为那个一整块全是屏幕的未来做准备。
二、有刘海,就一定得有 Face ID 吗?
面容识别(Face ID)是与刘海屏之间的关系就像是灯芯,有你有我,交缠在一起,没有面容识别的刘海屏一度被吐槽“为了刘海而刘海”,即便是 MacBook Pro 也逃不开。
从 iFixit 的拆解对比图中也可以看到 iPhone 13 的刘海模组是比 MacBook Pro 刘海模组要小的,还有富余空间。

MacBook Pro 没有用上 Face ID 的原因,我在之前的文章中已经提到了,手机刘海内部包含的摄像头和 3D 结构光模组更大,电脑薄薄的屏幕放不下。
之后 MacBook Pro 能否用上 Face ID,就得看之后技术能否迎来突破,用更小的模组替换。
刘海所带来的 Face ID 功能,体验就一定好过指纹识别吗,没有固定的答案,前者是被动式体验,后者是主动式体验。

在电脑上,Face ID 体验不一定比指纹好,由于面容解锁是被动的,有时候你并不一定想解锁电脑,但识别到了面部之后电脑总归会自动解锁,因此增加一步“按下任意按键以解锁电脑”就会成为通用解决方案。
最终都是按键解锁,指纹识别其实更不容易按错键解锁,使用体验反而更好。
面容识别的体验优势体现在一些非主动操作的场景,比如 iPhone 新通知自动亮屏,拿起手机点击通知的同时手机也识别到了人脸,自动解锁进入对应的 app 界面。

指纹解锁的手机完成同样的操作步骤更多,先得按指纹解锁,下拉通知栏,点击才能进入同样的界面。
快捷拍照也是一样,人们在锁屏界面长按相机快捷键与面容解锁几乎是同时进行的,而通常搭载指纹识别的手机快捷拍照往往仅支持拍照和查看新拍摄的图片,手机仍然是未解锁的状态。
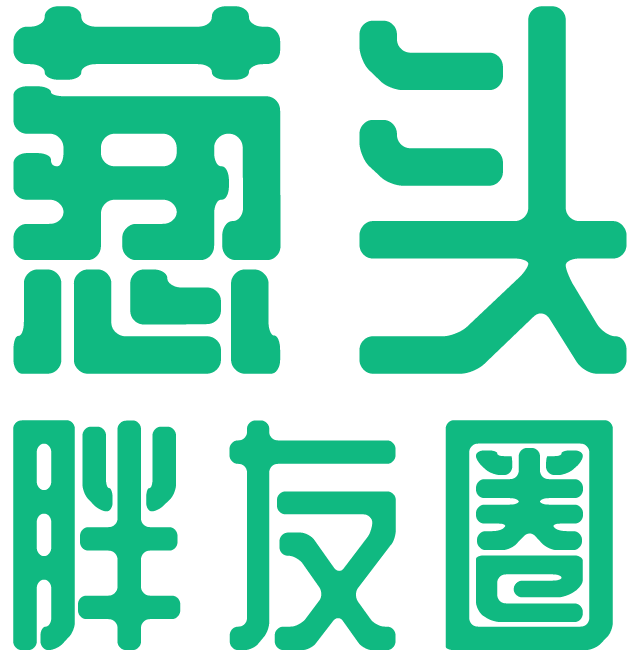
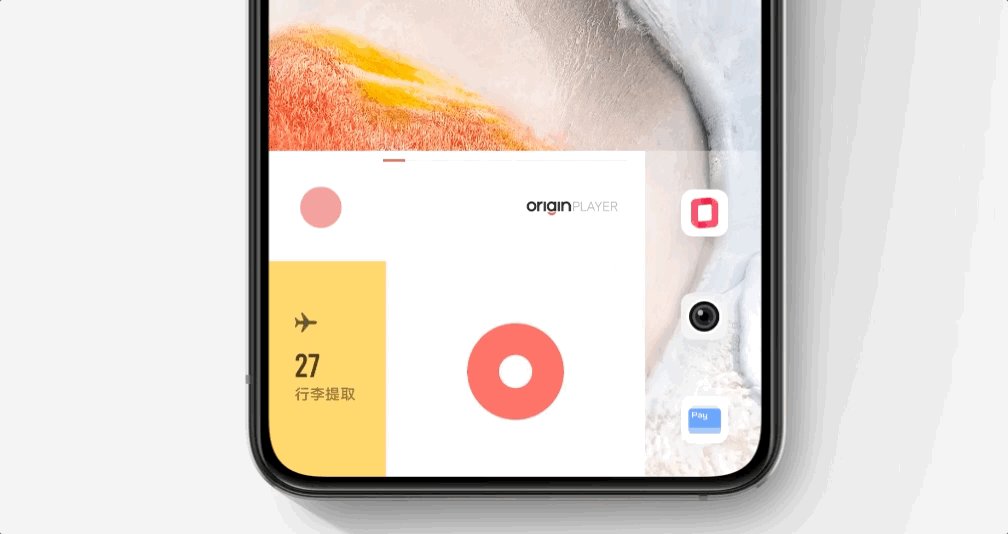
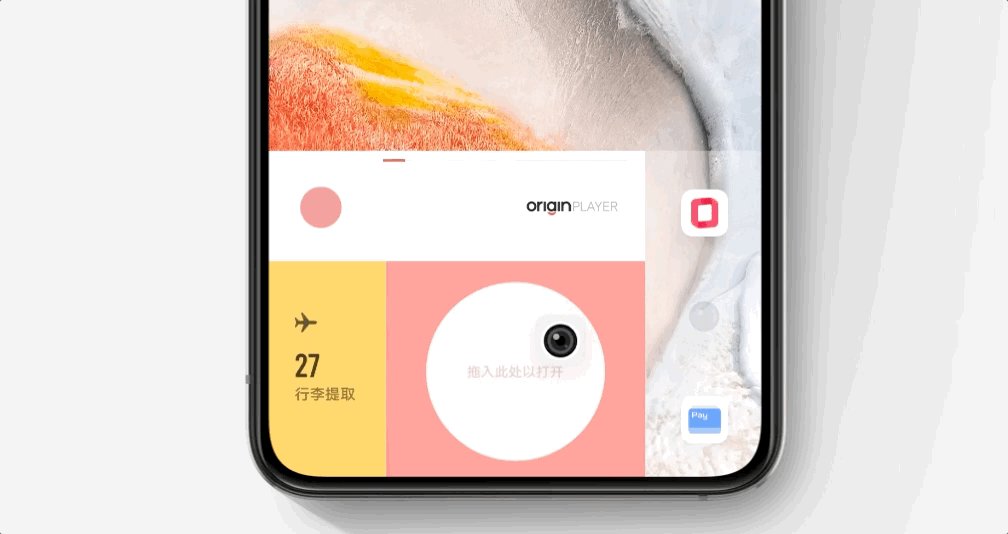
实际已经有厂商注意到了指纹识别主动体验和面容识别被动体验的差距了,vivo Origin 系统解锁功能,支持直接拖拽应用或服务到指纹区,解锁手机的同时直接进入相应的应用,要是未来可以加入直接拖拽通知进入相应的 app 界面就更好了。

目前主流的两种识别方案,指纹识别和面容识别其实在体验方面是各有优势的,刘海也不是非要和面容识别强行绑定,实用和合适最重要。
以三星 Galaxy Tab S8 Ultra 为例,超声波指纹体验并不差,无论是解锁还是支付安全性,都经过了考验,换成支付级别的面容识别,意味着刘海区域要放下 3D 结构光模组,刘海更大,视觉观感不如现在好。

而且 Galaxy Tab S8 Ultra 作为平板,机身非常薄,仅 6mm,能否放下完整的 3D 结构光模组还不一定呢。
有 Galaxy Tab S8 Ultra 这样成功的先例存在,之后可能会有更多厂商尝试在平板中引入刘海设计以获得更大的屏幕,但将支付级别的面容识别,与刘海强绑定的消费级硬件厂商,只会有苹果一家了。
自 iPhone X 引入刘海设计已经过去了 4 年多,我们甚至已经在小米 MIX 4 上看到了那个“真·全面屏”的未来,技术的发展让刘海屏不再是一面倒的“热门”设计,家家都用刘海屏的时代过去了。

现在,是时候暂时放下美丑的争论,回过头来看看那些重新用回刘海或坚持采用刘海设计的产品,是不是真的具备实用性,是不是真的能带来体验提升。
设计不止于美丑,是否为你我带来了正向价值同样重要。
本文来自微信公众号:APPSO(ID:appsolution),作者:周宇