本文来自微信公众号:APPSO(ID:appsolution),作者:周宇,原文标题:《iPhone 有个返回问题》,头图来自:unsplash
当 iPhone 用户和 Android 用户坐在一起,两者的缺点都会呈几何倍数放大,就比如 iPhone 至今仍然算不上好用的侧滑返回功能。
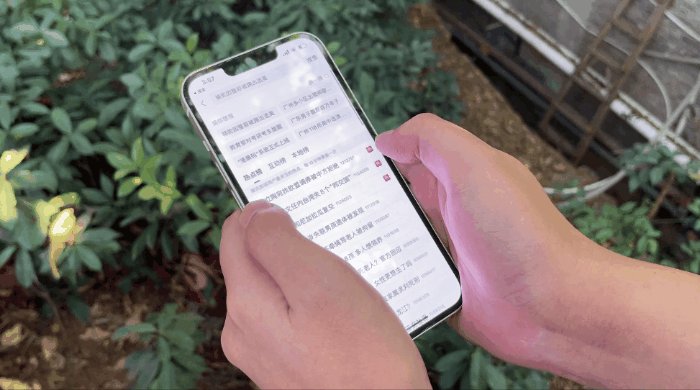
比如 iPhone 部分应用的搜索界面,侧滑返回是没法用的,无论滑动多少次都是一样的,必须腾出另外一只手,点击界面顶部的返回按钮。

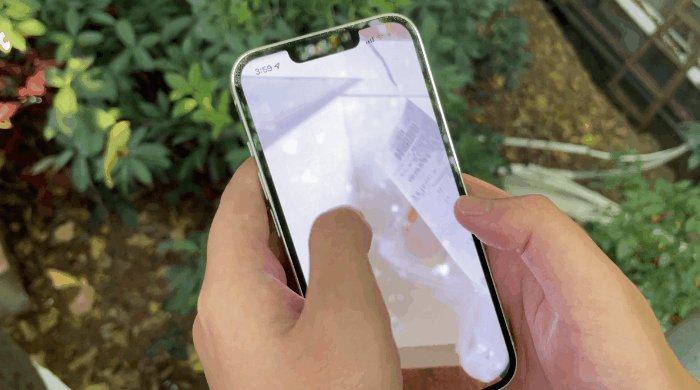
又比如浏览图片界面,侧滑返回也无法触发,滑到第一张图仍然无法返回,如果恰好这张图片比例较大,占据了大量屏幕空间,那么点击屏幕边缘返回也可能会失效,失败多次之后只能退出重进。

作为一家以体验和设计闻名的公司,苹果到今天都还没有解决侧滑返回不好用的问题,这多多少少有些让人意外。
细究之下,往往能发现原因是一个积重难返的历史包袱。
一、iPhone“没有”返回键
为什么不好用,我们还得先回到初代 iPhone 发布前,看看这款重新定义手机的产品,是如何定义交互与按键布局的。

我们在之前的文章中提到过 iPhone Home 键的由来,最初乔布斯是想过为 iPhone 加上一颗返回按键的,不过设计师伊姆兰·乔德里(Imran Chaudhri)说服了他。
我的早期构想,是设计一个类似于 Mac 上 Exposé 功能的按键,只要你按下去,就能看到全部的应用程序,然后你再点开其中某一个就能打开它,就像是你在 Exposé 中选择了其中一个窗口。

正面仅保留一颗 Home 不仅是为了简约美观,更是为了降低交互复杂度。
乔布斯在发布会上以“永远会带你回到最初的地方”介绍 Home 键,Windows 的开始按键一样,在复杂的功能海中找到一处灯塔,引导着人们使用 iPhone,按下就能回到主界面。

唯一的 Home 键不仅方便人们记住它的交互功能,更提供了一种极强的确定性,按下就回到最初的地方。
当然,这样做也弱化了退出应用的意义,甚至返回键的存在感也被降低。作为重新定义手机的产品,iPhone 和功能机最大的差别之一就是触控和手势交互成为了最主要的人机交互方式。
数字键盘和功能一比一对应的方式虽然方便记忆和使用,但不利于展示内容,换成触控交互后屏幕内容排列更灵活了,比如输入键盘完全可以虚拟化,在需要的时候开启,不需要的时候展示其他内容,即便是多级页面也可以采用虚拟返回按键代替。

一颗 Home 键加上优秀的触控交互,早期 iPhone 的易用性体验并没有出现什么问题。
对于单键设计的坚持,也可以在另外一款争议颇多的产品——苹果鼠标中看到。很长一段时间以来,Mac 的官方鼠标配件都不提供右键功能,整个鼠标就是一颗按键。
因此很多 Windows 用户切换到 Mac 很不习惯,要使用右键要同时按键苹果鼠标按键和键盘上的 Ctrl 键。

显然,苹果之前认为鼠标右键和 iPhone 的返回按键一样,都属于灵活功能一类,使用率并不会特别高,可以以虚拟按键形式的代替,而增加实体按键只会增加交互复杂度。
可以说在 3.5 英寸的 iPhone 时代,这样设计完全是合情合理的,直到 iPhone 屏幕越来越大,想要单手操控越来越难,位于顶部的虚拟返回按键也越来越单手点击。
为了解决这个问题,苹果在 iOS 7 系统中增加了一个手势功能,即我们现在熟悉的侧滑返回。

只是,将按键替换为手势就万事大吉了么。
二、从按键到手势,不止是替换
从 iPhone X 之后,苹果就全面转向了全面屏,原本的 Home 键也被小横条和手势代替。
其实对比一下小横条手势和侧滑返回,就能发现 iPhone 的返回手势为什么不好用,手势替换按键并非只是功能的替换,作为最主要的人机交互方式,必须要解决一个问题——可发现性。

对比实体按键,手势并不容易被发现,尤其是对普通用户而言,例如至今仍然有部分 iPhone 用户不知道点击屏幕顶部就能回到内容页最开始的地方,比如看完微信推文后,点击屏幕顶部可以快速回到标题部分。
为了让所有人都能看懂、学会使用手势,苹果在替换 Home 键的小横条设计上下足了功夫,首先小横条位置属于系统固定区域,iPhone 上所有的应用都不能遮挡小横条。
作为一个固定的显示元素,引导用户这是 Home 键的替代者,可以实现和之前一样的功能,同时小横条也具备系统最高交互层级,不会被其他操作影响,上滑就能和之前的 Home 键一样返回桌面。

iPhone X 之后的手机,打开后的激活过程必然会包含一项手势教学,正是为了强化记忆,告诉人们滑动小横条就能回到主界面,和 Home 一样回到最开始的地方。
手势和按键一样,都是一个手势对应一个功能,减低交互复杂度,上滑是回到主界面,而上滑悬停则是多任务界面。
值得一提的是,为了区分这两个手势,iPhone 内部的震动马达发挥作用了,当你悬停时手机会轻微震动,告诉你这是多任务操作手势。左滑和右滑小横条则是快捷切换左右的应用。

所有的手势配有相应的操作动画,且可撤回,指示用户这代表一个操作。
再回过头来看侧滑返回,虽然也有开机教程和可撤回的操作动画,但更多的是靠用户多次操作的肌肉记忆解决手势不易发现的问题。
更重要的是和小横条对比,侧滑返回没有专属交互区也没有系统最高交互等级,容易和其他交互方式冲突,文首提到的图片浏览场景就是其中之一,部分应用在多级内容页中也可能会设置虚拟返回按钮而不支持侧滑返回手势,导致一直侧滑也无法返回。

反观 Android 系统就好多了,Google 从一开始就设置了专用的返回按键,侧滑返回作为手势顺其自然地替换了返回按键,且是系统最高级的交互方式,哪怕应用在多级页面没有设置返回交互功能,侧滑也可以强制返回。
没有返回键的历史包袱,造成了如今 iPhone 侧滑返回不好用的后果。
三、大屏改变交互体验
iPhone X 发布后,著名用户体验研究机构尼尔森·诺曼集团发布了一篇研究报告,提出了一个观点,更大的屏幕能克服手势操作所带来的交互问题,因为大屏幕能容纳内容与交互元素,在长期使用后,人们会逐渐习惯。

从今天的情况来看,尼尔森报告中所提到的观点已经成为了事实,越来越多应用开始使用各式视觉符号引导用户操作。
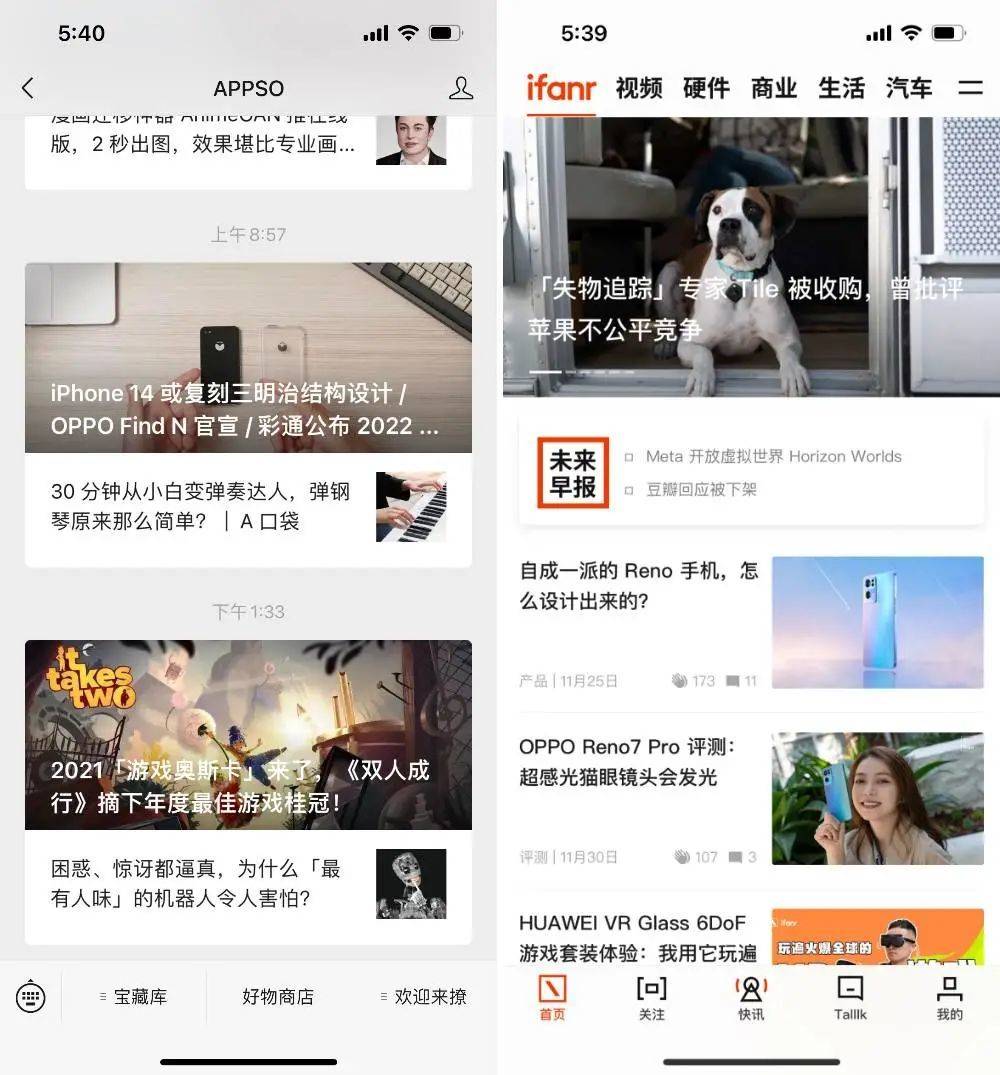
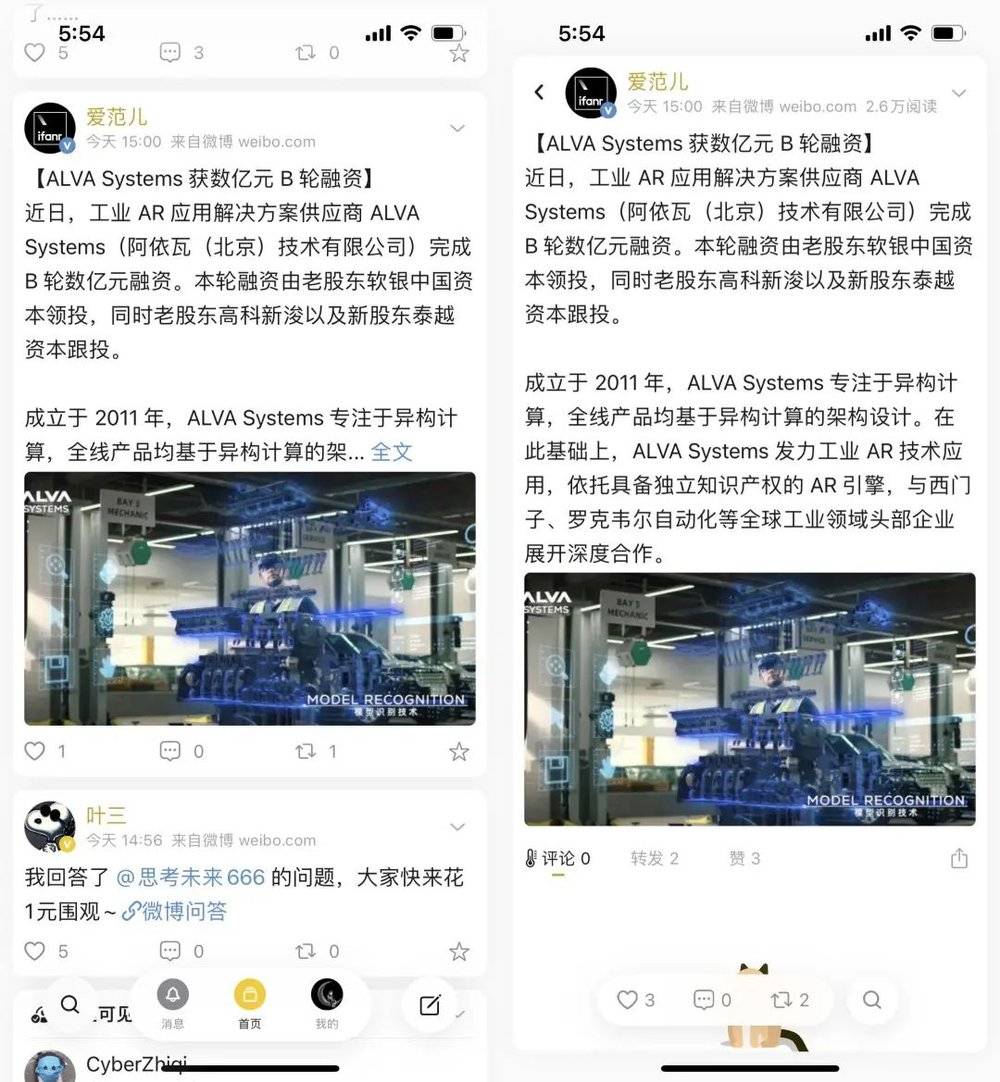
第三方微博应用 VVebo 就曾因其交互方式对大屏设备友善而广受赞誉,为大屏幕优化的交互主要体现在两方面:
交互按钮下移
更全面的交互符号引导用户操作
打开 VVebo 就能发现主要的交互按钮基本都在下方,包括通知、首页、搜索等等,点击展开一条微博,会发现点赞、评论、转发同样在下方,这样可以很轻松的单手操作。

同时 VVebo 的微博基本是以展开界面而非原微博客户端的二级页面,展开界面也同时包含返回按钮和下拉缩放按钮,指示用户侧滑和下滑都可以折叠微博,返回上一界面。
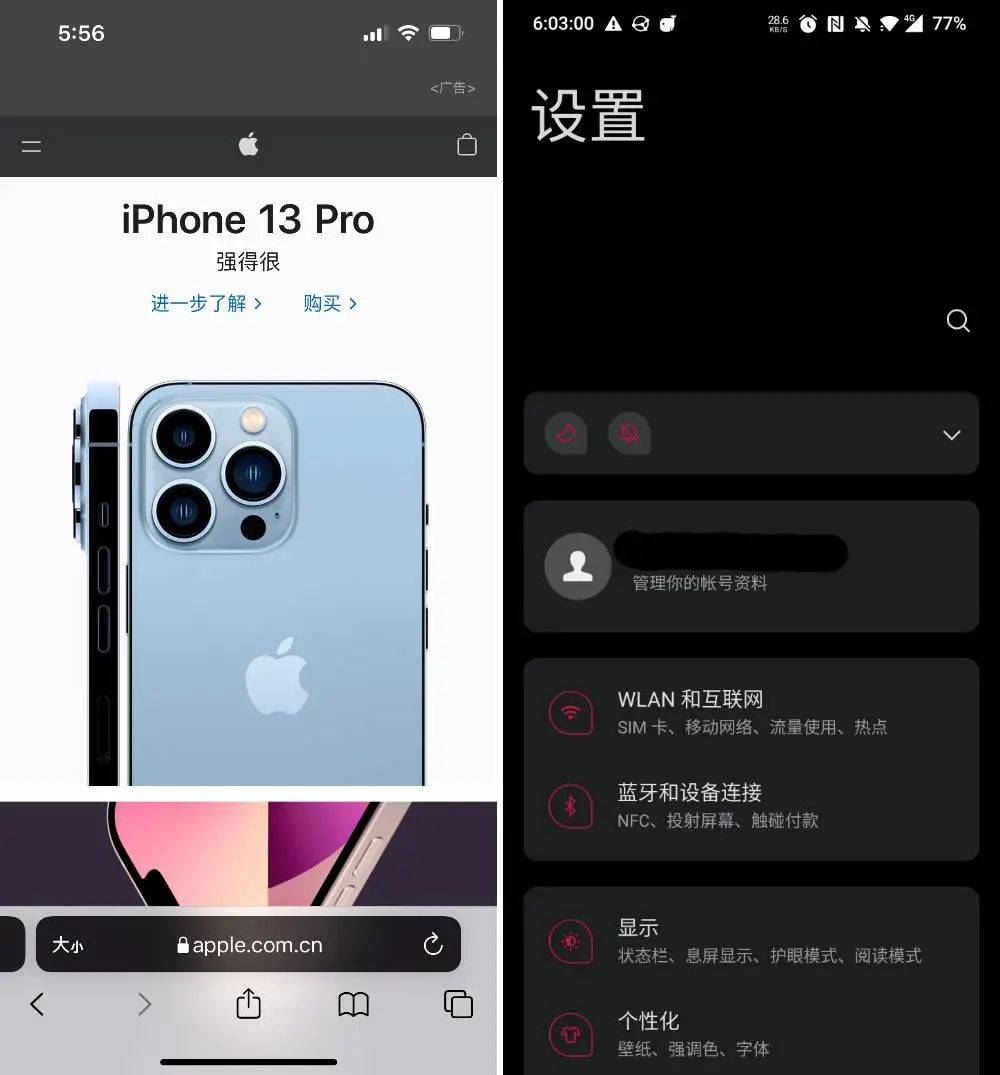
近两年来,苹果和 Android 手机厂商们同样也在针对大屏幕优化交互设计,iOS 15 上 Safari 的网页栏同样也被移到了下方,支持和小横条类似的左滑右滑切换窗口的手势操作。Google 则是将设置界面整个下移,方便人们点击。

更丰富的交互引导,确实能在一定程度上缓解手势操作学习成本、不易发现的问题,但对于 iPhone 侧滑返回功能而言,也只能是缓解了。
高频率的返回,已经让用户形成了肌肉记忆,但不同开发商对于交互体验的关注程度是不一样的,总会有应用在二级乃至多级页面中仅设置返回按钮而不支持手势返回。
一旦侧滑无效,就只能多伸出一只手点击屏幕顶部的返回按钮或是多次尝试后退出重新进入应用。
当初苹果解决鼠标没有右键的方法是引入触控交互,让触控板或者妙控鼠标可以轻松触发右键。能解决 iPhone 侧滑返回不好用的,可能也是一个新的交互方式,更适合大屏幕设备的交互方式。
本文来自微信公众号:APPSO(ID:appsolution),作者:周宇