支持批量 傻瓜式操作的TinyPNG 首先出场的是一个使用简单的TinyPNG,它是一款在线图片压缩工具,采用智慧型无损压缩技术来降低 PNG 图片大小(通过算法减少图片中的颜色数量来获取更小的图片)。

图1 TinyPNG
进入TinyPNG官网,可以看在页面上方就有一个醒目的上传按钮,用户可以上传PDG及JPG图片,支持批量操作,最多20张。不过免费版的图片大小给限制到了最大5M。免费版没有任何的可调选项,上传图片后就自动进行压缩操作。
TinyPNG官网传送门:
https://tinypng.com/
TinyPNG免费版压缩表现:原图大小2.49 MB→压缩后大小525 KB。

图2 原图

图3 TinyPNG压缩后(点击图片看大图,以下同)
可调质量获取更小图片的Optimizilla 接下来出场的是Optimizilla,同样是一款在线图片压缩工具,它使用最佳优化和压缩算法来达到最小尺寸的JPEG和PNG图像,同时保证最佳质量/尺寸比。这个网站可是自带中文的哦,虽然英文版的也没多大使用障碍。
Optimizilla传送门:
https://imagecompressor.com/zh/
进入Optimizilla,在页面中央有醒目的上传按钮,同样支持JPG及PNG图片格式,也支持批量操作(最多20张)不过Optimizilla支持超5M图片。

图4 Optimizilla
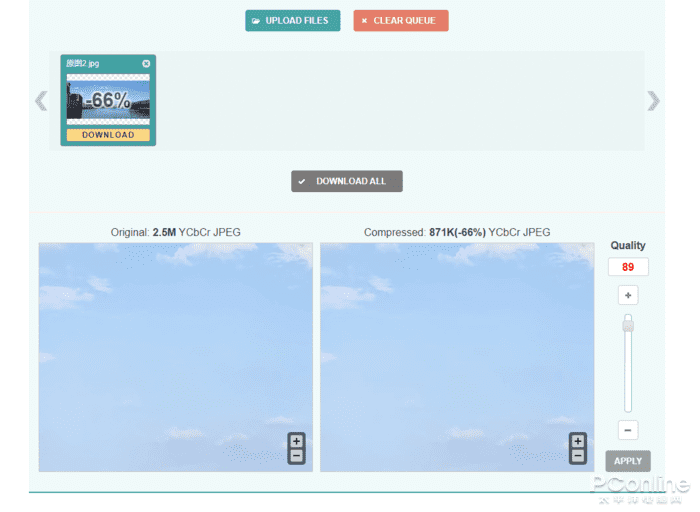
与TinyPNG不同的是Optimizilla在自动压缩图片后,会显示一个可调选项,用户可以通过调节图片质量来获得更小的图片。

图5 可调选项
Optimizilla压缩表现:原图大小2.49 MB→默认压缩后大小870 KB→图片质量50大小为342 KB。

图6 原图

图7 Optimizilla默认压缩后

图8 Optimizilla压缩质量为50
最为专业的Squoosh 跟着出厂的是一款据说是Google Chrome 团队发布的一个实验性在线图片压缩小工具,名为 Squoosh。
Squoosh传送门:
https://imagecompressor.com/zh/

图9 Squoosh
对比起上边那两款傻瓜式的两款在线图片压缩工具,Squoosh就显得较为专业了。用户上传需压缩的图片后(仅限一张,没有批量操作),就会自动切换到压缩处理页面。这里以左右分栏形式显示原图与压缩后图,用户可以通过中间滑动杆来查看压缩后与压缩前的图片对比。

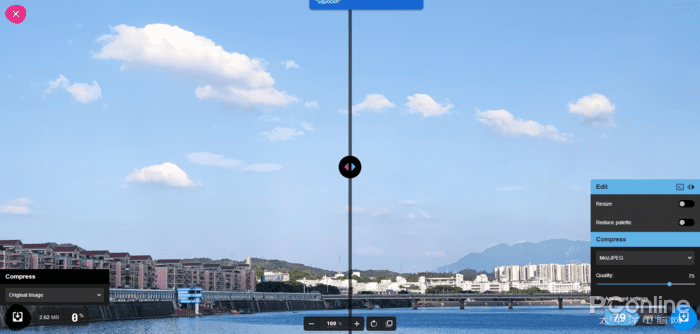
图10 Squoosh压缩处理页面
之所以说Squoosh更为专业,那是因为Squoosh还为用户提供了调整图片尺寸、调色、调整质量以及进阶压缩选项,让你调节到大小与图片画质均满意的效果。

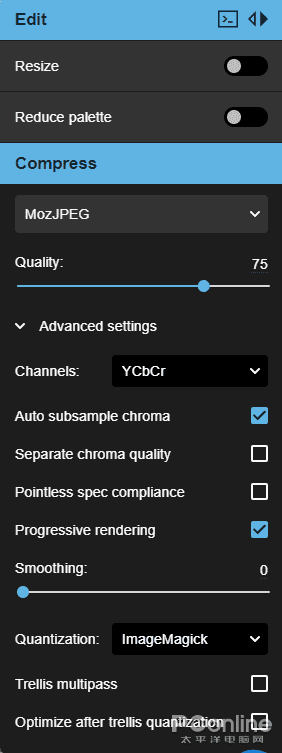
图11 进阶选项
Squoosh压缩表现:原图大小2.49 MB→默认压缩后大小545 KB→图片质量50大小为360 KB。

图12 原图

图13 Squoosh默认压缩后

图14 Squoosh压缩质量为50
Windows客户端 智图表现也不赖 最后出厂的就是一款据说是腾讯团队制作的本地图片压缩工具“智图”,虽然说智图有本地客户端,可是使用时仍需联网使用,无法脱机使用。智图的使用简单,只是在安装时需要安装一堆的附加插件,没别的,安装上弹出的插件安装提示里勾选就是了。

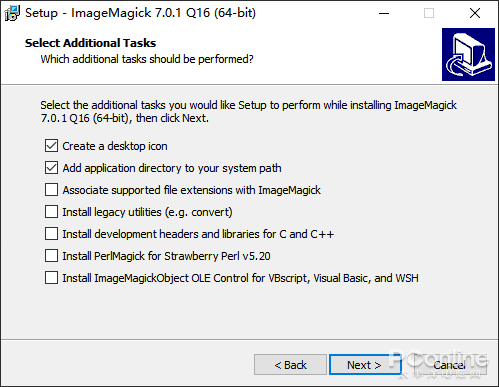
图15 选择安装

图16 智图
智图的操作界面简单,操作也很简单,上传需要压缩的图片,稍等片刻即可获取压缩后的图片(支持批量操作,支持JPG及PNG图片)。此外智图还为用户提供了不同级别的图片质量调节。智图压缩处理后的照片自动存储到了原照片目录下的zhitu-des目录中。
智图压缩表现:原图大小2.49 MB→默认压缩后大小680 KB→图片质量50大小为176 KB。

图17 原图

图18 智图默认压缩后

图19 智图压缩质量为50(有失真情况)
可离线操作的Squoosh本地版及Photoshop
有私密照片,有需要保密的图片,那当然不方便上传到网上去进行图片压缩操作,那怎么办呢?小编这里也为广大看官准备了本地版的图片压缩工具。使用它的时候如果你处理的是私密照片,推荐断网操作。
这里推荐的是热心网友制作的Squoosh本地版,它与在线版的Squoosh并无多大区别,操作界面与使用方法一致,这里也就不再啰嗦介绍了。

图20 Squoosh本地版
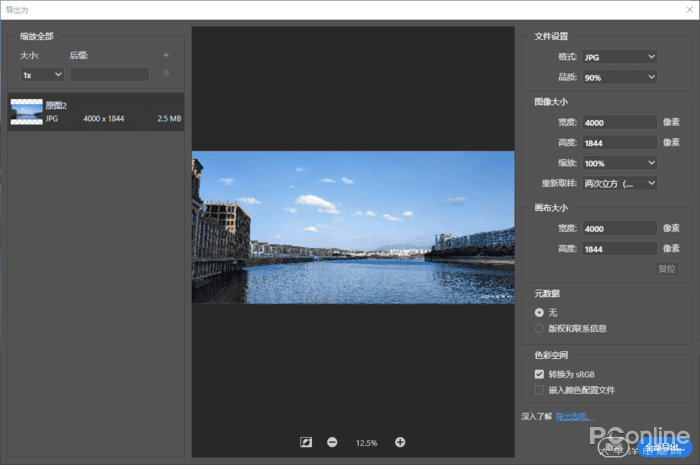
当然,说起图片处理,怎能不提Photoshop这个大杀器呢?用它肯定能做出更小画质更好的图片。专业的小编就不说了了,来看个简便的方法。用PS先打开要压缩的图片,然后菜单栏→文件→导出→导出为→选不同的品质后就可在左侧预览区域查看对应的图片大小。

图21 PS导出为
总结
怎么样,有了这些图片压缩工具,可以帮你节省不少存储空间了吧。使用这些图片压缩工具,选择压缩又不失真的压缩方式压缩图片以及默认压缩下,小编的肉眼是一眼查看不出原图与压缩后图有啥区别的,有需要的你可是试试哦。