随着数据可视化的普及,我们越来越习惯通过各种各样的图表获取信息,比如通过几个圆环了解自己的健身目标完成情况,或是通过商品广告中的数据图表快速了解要点。
但与此同时,我们也更容易被低质量图表误导——也不知道设计师是故意的,还是不小心。
在许多专业人士的眼中,数据可视化的重灾区就是饼图。准确的饼图能够给人直观、清晰的印象。但正因为使用频率太高,饼图也常常被画错,或是应用到不适合的场景。
看君一张图,如看一张图
我们先来复习一下饼图的定义:饼图用于展示各部分组成在整体中所占的百分比。
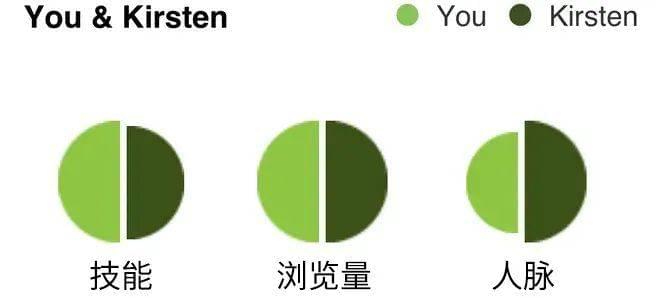
不符合这种情况的饼图,本身就没有存在的必要。比如某招聘网站制作的应聘者竞争力对比:

所以这位Kirsten是谁?我俩加一块当一个员工使?丨businessinsider.com
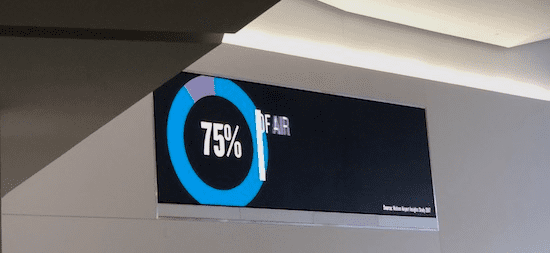
在饼图中,每个扇区的面积(也即弧长和圆心角)大小对应所表示的数据的比例。由饼图衍生的环形图也应遵循相应的规则。数据分析师Kaiser Fung在机场看见了这样一则广告,旁边的滚动文字大意是“75%看到该广告的人选择了购买”,但圆环上的色块面积显然远远超出了75%。

“75%看到该广告的人选择了购买”丨Junk Charts
这个广告商是一个优惠记账类App,但这样的图表不禁令人怀疑厂家到底是数学不太好,还是好过头了。
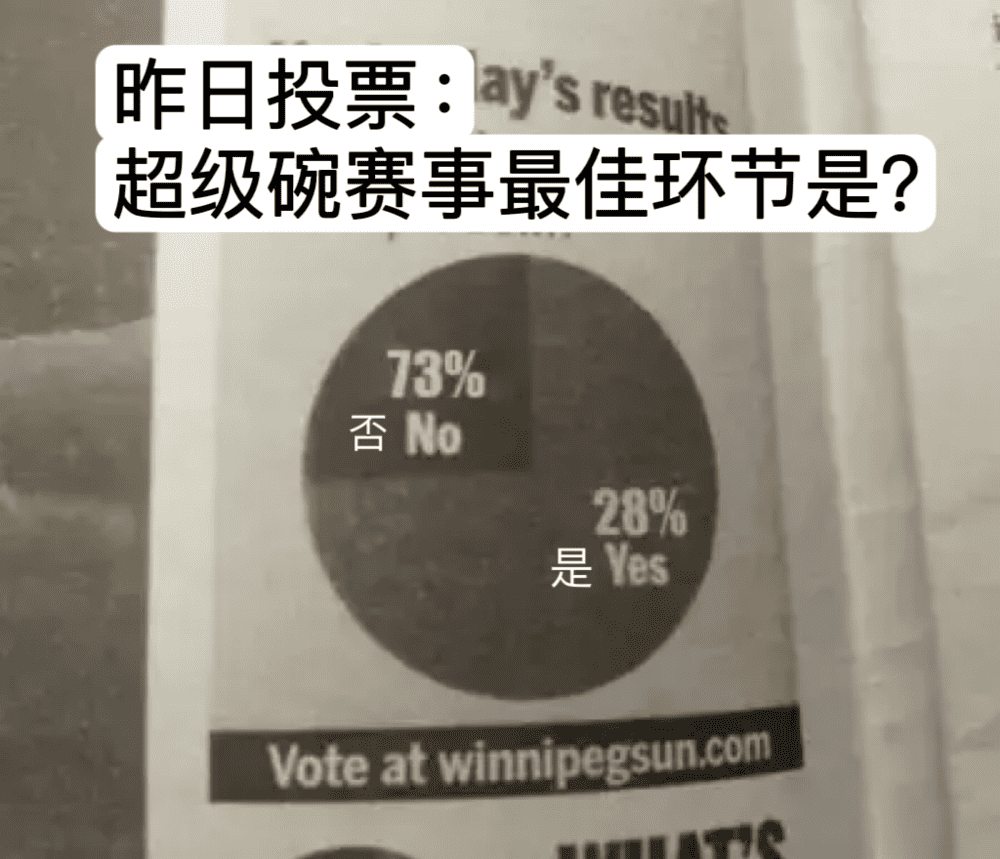
还有像这样的图……只能说可能有人喝多了吧。

我看不懂,但我大受震撼丨原图:Tumblr: ilovecharts
画成3D干嘛,又不能吃
如果想要显得更高大上一点,显得设计师多努力了一点,我们还可能看到……除了增加读者理解难度外、毫无意义的3D饼图。

请问扭曲成这样的意义在哪儿丨原图:eagereyes.org
博主Robert Kosara(eagereyes)称之为“史上最可怕的饼图”,一次集合多个绘图大忌:饼图面积没有反映出数据、扭曲的视觉展示,以及毫无意义的色块。
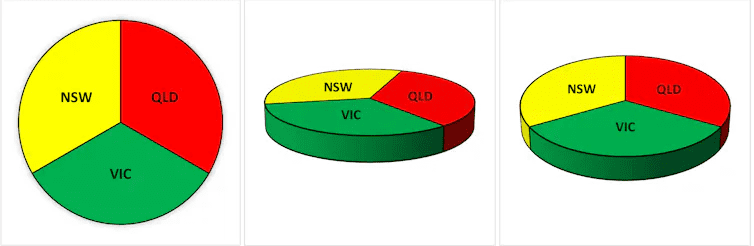
在3D饼图中,即使图表本身正确反映了数据占比,它的朝向也会影响人们的直觉判断。例如下面这张图,三个元素的实际占比都是三分之一,但3D饼图由于绿色最靠近读者,透视变形后,就会令人感觉绿色部分最大。

没必要3D,真的没必要丨Victor Oguoma, CC BY-ND
这是饼图,不是万花筒
当然,只要给对了数据让软件画图,生成的图表通常不会过于离谱。
但接下来就涉及到饼图滥用更常见的一些情况。例如,当各个部分占比差异不大的时候,饼图就失去了直观对比的功能。
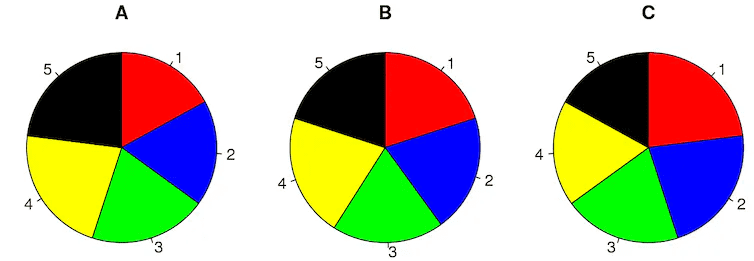
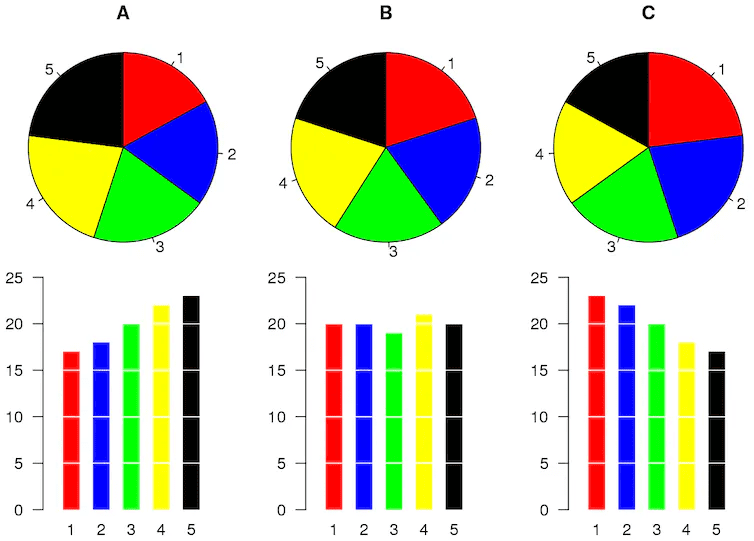
比如下面这三张图,你能马上判断哪一部分占比最大吗?(禁止使用量角器!)

你能马上判断哪一部分占比最大吗?丨Schutz/Wikimedia Commons, CC BY
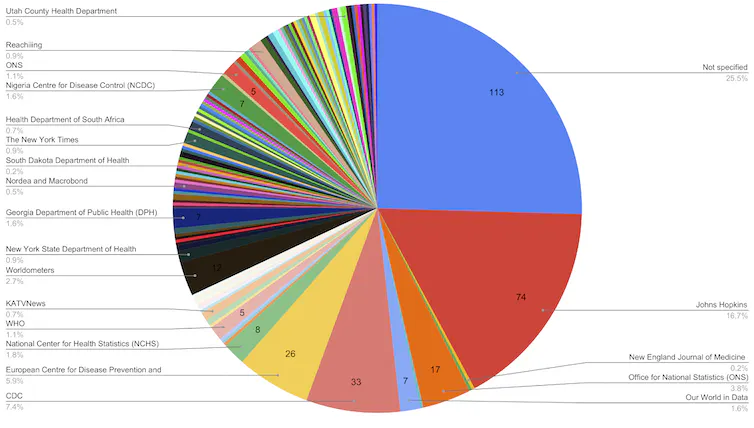
如果需要对比的元素过多,饼图的“角”切得太小,这些部分也无法进行直观对比。这堆细小的扇形密密麻麻堆在一起,还不如直接列表格呢。
而且,当饼图要素过多,上色的时候恐怕默认调色盘都不够用,还会出现相似颜色靠在一起的情况。

一个数不清有多少切片的饼图丨Trajkova et al., Informatics (2020), CC BY
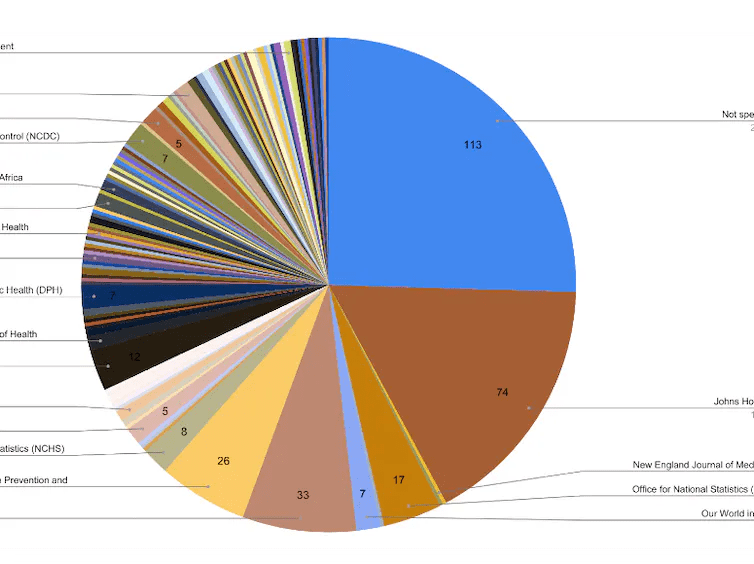
在色盲人士眼中,这样的饼图可能会变成条形码一样的图案。色盲当中最常见的是红绿色盲,患者约占总人口比例的4.6%。用滤镜模拟他们眼中上图的效果,就会得到这个:

上图在红绿色盲患者眼中的样子丨Trajkova et al., Informatics (2020); modified., CC BY
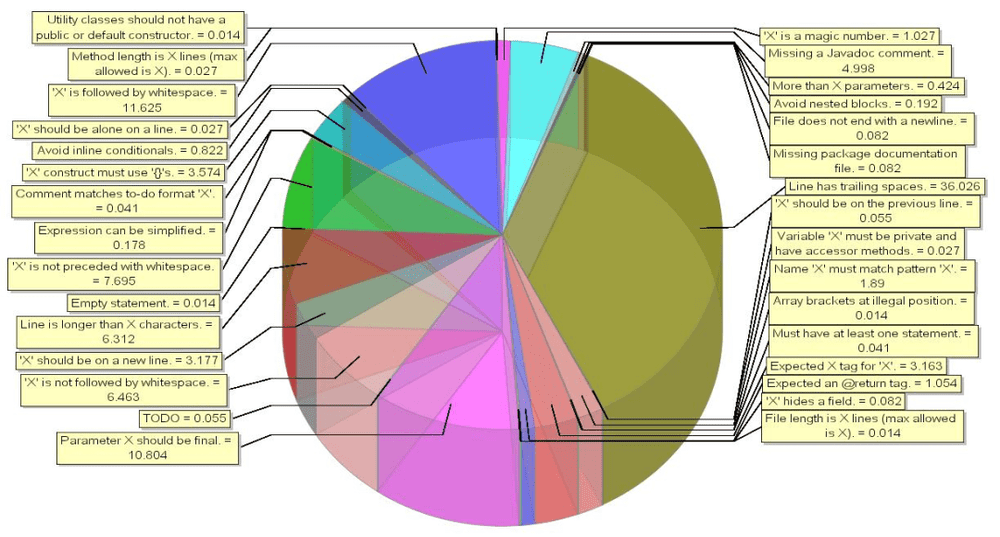
如果把要素过多、透明3D、透视形变等错误buff叠满,可以得到这样一张令人眼前一黑的图表:

文字不重要,用心感受 | Google Images
科学画饼指南
说了这么多,应该如何科学画饼,画出准确又美观的饼图呢?
首先,应该把饼图严格限定在该用的地方。适合制作成饼图的数据应当满足以下条件:
需要对比的元素不过多;
容易根据图片对各元素占比进行排序;
各元素占比总和应为100%。

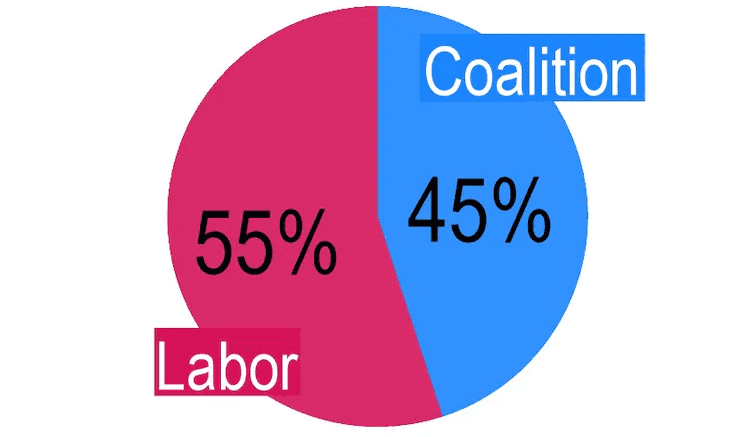
饼图正确使用示范:澳大利亚某次投票中,工党得票55%,联盟党得票45% | Victor Oguoma
对于不适用饼图的情况,请善用柱状图、条形图。例如,当5个元素占比接近的时候,可以使用柱状图,更直观地展示出它们不相上下的状况,或是按大小关系顺序排列。

对于不适用饼图的情况,请善用柱状图、条形图丨Schutz/Wikimedia Commons, CC BY
需要注意的是,不要因为嫌弃柱状图过于普通,就随意把它改成3D的。3D图表会引入不必要的透视关系,干扰判断。
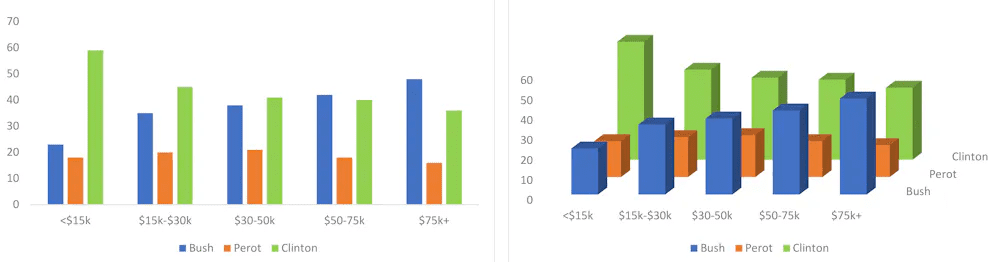
例如,下面这张图表展示了在美国某次投票中,不同收入群体对候选人的偏好。3D图表把简单的信息复杂化,让对比变得更加困难。

3D图表可能把简单的信息复杂化丨Victor Oguoma, CC BY-ND
学会科学画饼,也就学会了“科学吃饼”。下次看到切成头发丝的饼图,扭曲的3D展示,可要长点心了。
参考资料:
1.https://theconversation.com/heres-why-you-should-almost-never-use-a-pie-chart-for-your-data-214576
2.https://junkcharts.typepad.com/junk_charts/2023/01/accounting-app-advertises-that-it-doesnt-understand-fractions.html
3.https://www.businessinsider.com/the-27-worst-charts-of-all-time-2013-6
4.https://informationdesignmdippold.wordpress.com/examples/
本文来自微信公众号:果壳 (ID:Guokr42),作者:玛雅蓝,编辑:黎小球、游识猷