本文来自微信公众号:果壳 (ID:Guokr42),作者:黑将军,编辑:Emeria、游识猷、odette,头图来自:视觉中国
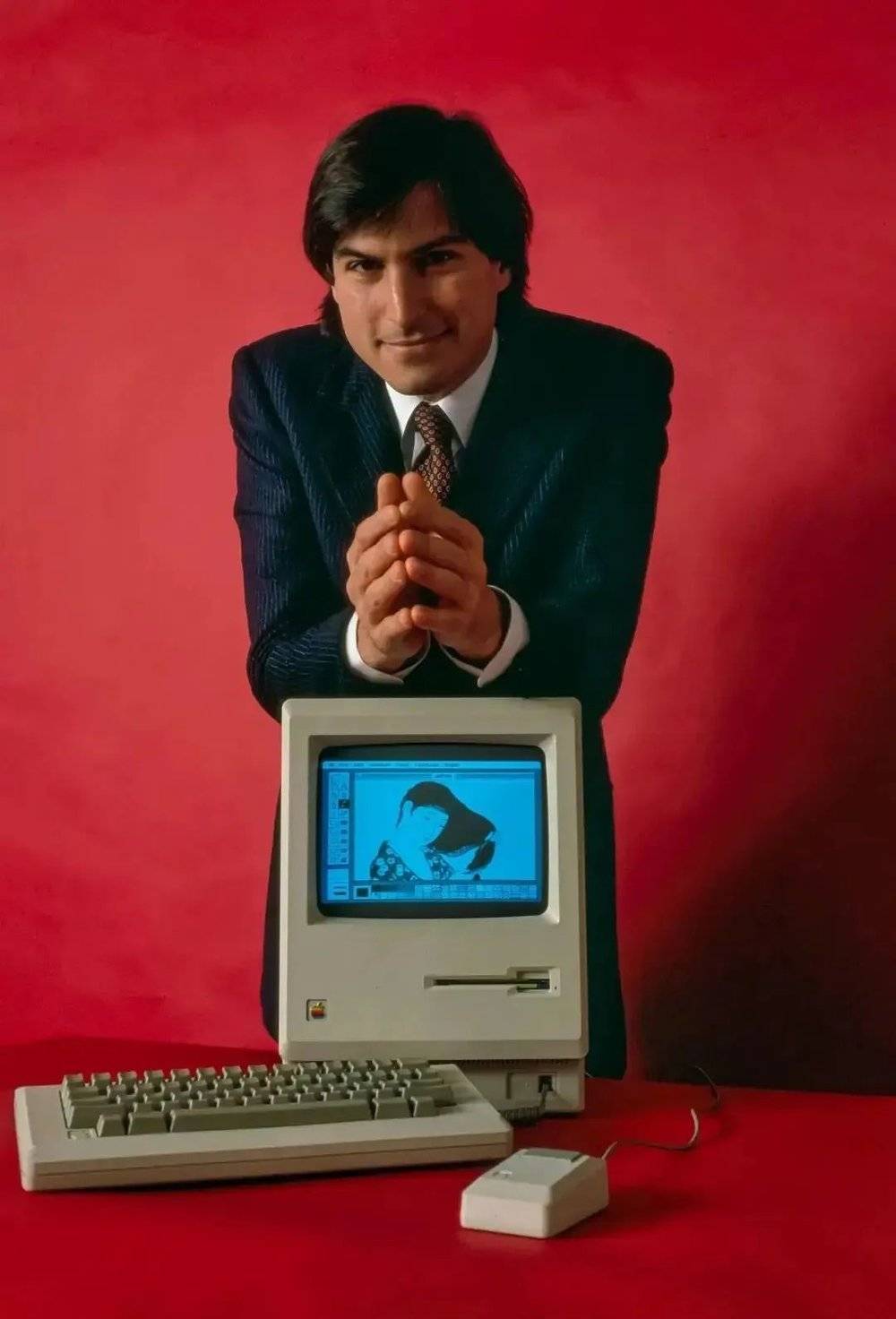
1984年,年仅29岁的乔布斯决定推出一款面向个人用户的家用电脑。
发布会上,他设定程序让第一代Mac(Macintosh)“自我介绍”,惊艳全场。

此后,这款被他称为“一生中最美作品”的电脑一炮而红,虽然售价高达2495美元,但仍被抢购一空,进入了千千万万的家庭之中。
但哪怕强如乔布斯,在这台电脑的设计上也有瑕疵:它在加载的时候,只让指针光标变成一个表盘,除此之外没有任何提示。
想象一下,你想玩个电脑游戏,但是点击图标之后,电脑没有任何回应。你感觉有点犹疑不安,考虑着要不要再点击一次。当你第3次看向手表的时候,游戏终于打开了。

好不容易打完一关,画面突然静止不动,你不知道它究竟是出BUG了还是在加载下一关,你甚至不知道电脑是否在运行,你能做的只有等下去,没有尽头地等下去。
128KB存储器与堪比龟爬网速的搭配,再加上毫无提示,带来的就是这样让人抓狂的情景。

这不是Mac特有的问题,事实上,当时还没有哪个厂家知道,该如何解决用户等待过程中产生的焦虑。
直到一年后的人机交互大会上,一位年轻的计算机博士布拉德·迈尔斯(Brad Myers)才提出一个很简单的解决办法,那就是——
进度条(progress indicator)。
小小进度条,大大的功效
在1984年之前,其实是有进度指示存在的,但并不是特别普及,并且设计者没有认识到,进度条的作用竟有那么大。
直到迈尔斯做了个小实验,人们才逐渐意识到看似不起眼的进度条所起到的巨大作用。
他找来两组学生分别在有/无进度条的情况下操作电脑,最后有86%的学生反馈说他们喜欢有进度条的设计。

甚至于他们根本不在乎进度条准不准确,只要有一个指标在那里,就可以让他们安心坐在电脑前等待。
进度条可以化身为用户的“安抚奶嘴”,让他们不至于在电脑前坐立不安。
在进度条面前,连时间的流逝都感觉变快。
人体不存在直接感知时间的器官,身体内部的一些节律可以给予我们时间感,比如心跳、饮食和睡眠等,这使得时间知觉的主观色彩极强。
爱因斯坦就对此进行过调侃:“跟一个漂亮女孩在公园的长椅上坐一个小时就像只过了一分钟,但是把手放在火炉上一分钟就像过了一小时。”

相比较空白的界面,进度条更能让我们体验到时间的流逝,不同的进度条还会产生不同的效果。
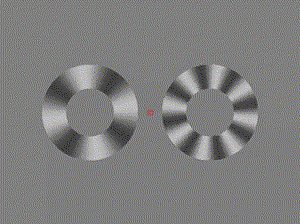
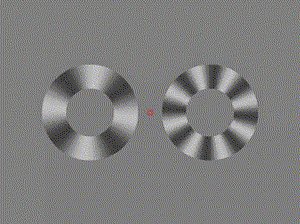
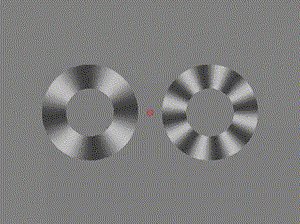
比如,研究者发现,相比较平整样式的进度条,螺旋纹路进度条会让被试觉得时间过得更快。
他还发现,如果把整个进度条平均分割成很多个小切块,进度条按照一个个切块向前推进时,在相同速度下,切块的长度越小,人们就会觉得时间过得越快。

进度条让人更能忍耐,也更有干劲
改变时间知觉后,进度条就能让人“忍常人所不能忍”。
人们在使用电脑时,每个操作都需要得到一个视觉反馈,这种反馈的存在可以提高用户对等待的忍耐程度。
用户研究领域的专家尼尔森(Jakob Nielsen)表示,只要超过1秒不给反馈,使用者就有退出程序的风险,而进度条的使用能大大降低用户退出程序的风险,延长了他们的等待时间。
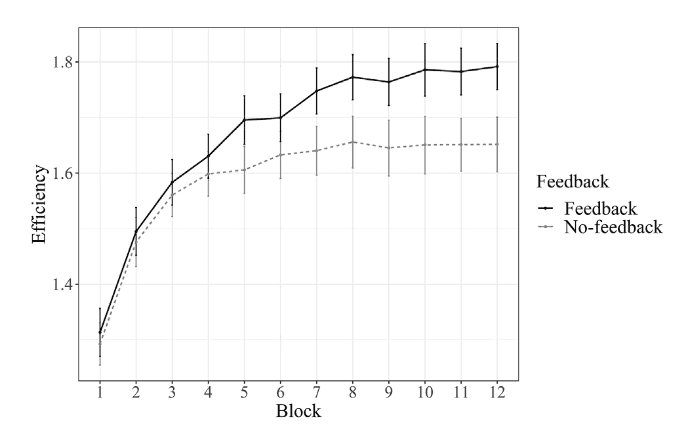
进度条甚至还可以让人们在做任务的时候表现得更好。比如,研究人员将被试随机分为两组完成实验任务,为其中一组提供进度信息,另外一组则没有。
结果发现,提供进度信息不仅可以让人们在做任务时提升准确率,减少反应时间,并且更有干劲,所需的休息时间也会更少。

进度条能起到很大的作用,但实际上进度条到底准不准呢?几乎不准,因为程序加载进度很难计算,只能估计。
事先估算好进度条时间,但最后实际加载时间比这个时间长,怎么办呢?
把进度条卡在99%就行。所以你会看到很多程序卡在最后的1%上,即使整个任务的剩余进程远多于1%。
但正如上面说的,进度条是“真”是“假”根本不重要,有个进度在这,人类就会安心很多啦。
暗藏玄机的进度条
看似设计随意的进度条,其实也有很多巧思。
单调的加载图案看腻了?设计师们可以为你呈现充满创意的、可爱的进度条,甚至有的程序将进度条设置成了单机小游戏,让你在放松和娱乐中度过等待的时光。

还有一些类型的进度条通过操控外形变化来让我们获得“爽感”。比如,进度条在刚开始的时候可以稍微加速,中间段缓下来,到即将完成的时候再来一个滑铲,直冲100%!

增加切块个数,让进度条“转得更快”,或是将转动方向设置成与进度条前进相反的方向,也可以让人们误以为速度提升了。

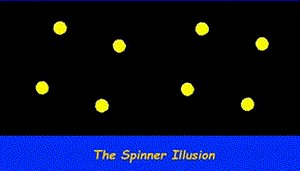
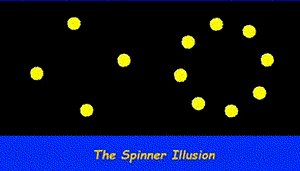
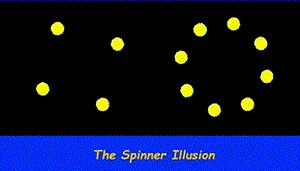
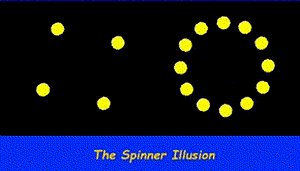
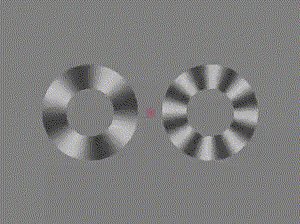
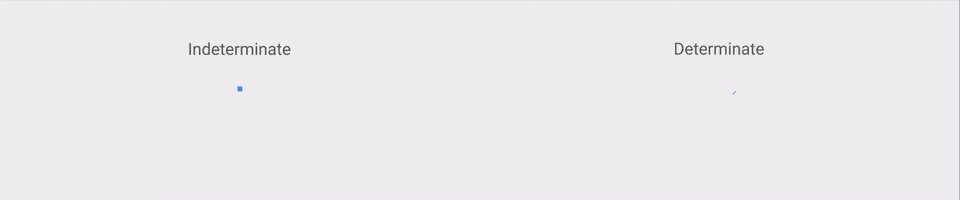
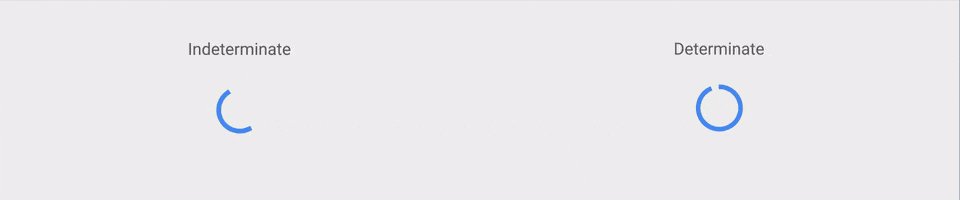
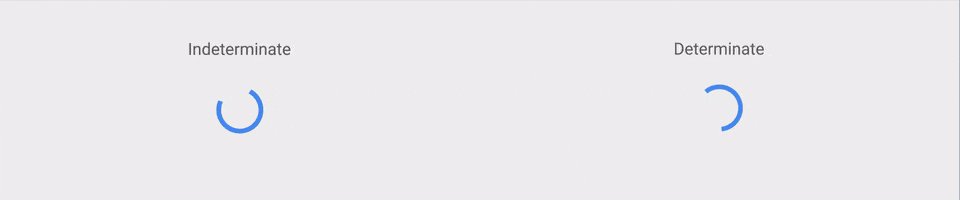
还有设计者发现,相比较呈现出不确定性的进度条(下图左),人们更喜欢有明确起点和终点的(下图右)。

进度条的出现源于人类对于不确定性的难以忍受,和对掌控感的追求。
但在现实中,有很多事情我们无法预知未来走向,比如恋爱、寿命等,没有那么方便的实时进度条,告诉你这些事情进展到了百分之多少。
面对不确定性,有人选择试着在人生里制造出自己专属的进度条:定下详细目标、树立里程碑、时时注意当下进度。
还有人则选择拥抱全然的未知,鼓起勇气,忍着不适,迈入迷雾笼罩的黑暗荒野。
无论你选择哪条路,都祝你好运!
参考文献
1. Raczkowski, F., & Shnayien, M. (2019). History and Aesthetics of Progress Indicators. Tekniikan Waiheita, 37(3), 57–67. https://doi.org/10.33355/tw.86775
2. https://www.youtube.com/watch?v=VJI88QIW7H4&t=1406s
3. Myers, B. A. (1985). The importance of percent-done progress indicators for computer-human interfaces. ACM SIGCHI Bulletin, 16(4), 11–17. https://doi.org/10.1145/1165385.317459
4. Harrison, C., Yeo, Z., & Hudson, S. E. (2010). Faster progress bars. Proceedings of the 28th International Conference on Human Factors in Computing Systems - CHI ’10. https://doi.org/10.1145/1753326.1753556
5. Ziat, M., Saoud, W., Prychitko, S., Servos, P., & Grondin, S. (2022). Malleability of time through progress bars and throbbers. Scientific Reports, 12(1). https://doi.org/10.1038/s41598-022-14649-1
6. Li, W., Wang, M., Li, W., Cai, B., & Shi, Y. (2020). An Improvement on the Progress Bar: Make It a Story, Make It a Game. Advances in Usability, User Experience, Wearable and Assistive Technology, 394–401. https://doi.org/10.1007/978-3-030-51828-8_51
7. Nah, F. F.-H. (2004). A study on tolerable waiting time: how long are Web users willing to wait? Behaviour & Information Technology, 23(3), 153–163. https://doi.org/10.1080/01449290410001669914
8. https://www.nngroup.com/articles/response-times-3-important-limits/
9. https://isux.tencent.com/articles/106.html
10. Devine, S., & Otto, A. R. (2022). Information about task progress modulates cognitive demand avoidance. Cognition, 225, 105107. https://doi.org/10.1016/j.cognition.2022.105107
11. https://www.smashingmagazine.com/2016/12/best-practices-for-animated-progress-indicators/
12. Katzir, M., Emanuel, A., & Liberman, N. (2020). Cognitive performance is enhanced if one knows when the task will end. Cognition, 197, 104189. https://doi.org/10.1016/j.cognition.2020.104189
13. Harrison, C., Amento, B., Kuznetsov, S., & Bell, R. (2007). Rethinking the progress bar. Proceedings of the 20th Annual ACM Symposium on User Interface Software and Technology - UIST ’07. https://doi.org/10.1145/1294211.1294231
14. https://developer.apple.com/design/human-interface-guidelines/components/status/progress-indicators/
本文来自微信公众号:果壳 (ID:Guokr42),作者:黑将军,编辑:Emeria、游识猷、odette